

Web上でJavaScriptを動かした場合、その動作結果を何かしらの手段でユーザー側に伝えることになると思うんですが、この講座ではHTML5のCanvasというものを使用したいと思います。これは主にゲーム等、動きのあるものの表現に向いた機能で、一昔前であれば少し大掛かりなもの、といった印象だったんですけど、最近では簡単な内容でも気軽に? 利用されているようですので、2019年現在であれば、入門者が初めに学ぶ用の技術としても問題ないかなと思います。
Canvasを使用するためのHTMLファイルの中身は、下記のような内容になります。新規にお好きなhtmlファイルを作成しても構いませんし、前回のファイルを流用して中身を書き換えるのでもOKです。メモ帳で既存のファイルを開くには、index.htmlファイルをダブルクリックするのではなく、右クリックして「プログラムから開く(H)」⇒「メモ帳」と進んでください。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<canvas id="main" width="640" height="360" style="background-color:#0000ff;"></canvas>
</body>
前回のパートとの違いは、下から2行目の「<canvas~」だけですね。作成したHTMLファイルを起動して青い四角形が表示されれば成功です!

やっと、JavaScriptプログラムの具体的な記述開始です! 手始めに文字列を描画してみましょう。main.jsへ以下のように記述して下さい。
window.onload = function( ev )
{
const ca = document.getElementById( 'main' );
const g = ca.getContext( '2d' );
g.font = "80px monospace";
g.fillStyle = "#00ff00";
g.fillText( "こんにちは世界", 40, 80 );
}
記述したら保存して、「index.html」を起動して下さい。下記のように表示されれば成功です!

先ほどのプログラムをコピペで作成した方は問題ないと思うのですが、頑張って手打ちした場合、タイプミスにより上手く動かない、といったことがあるかもしれません。その場合の対処方法を簡単に紹介します。
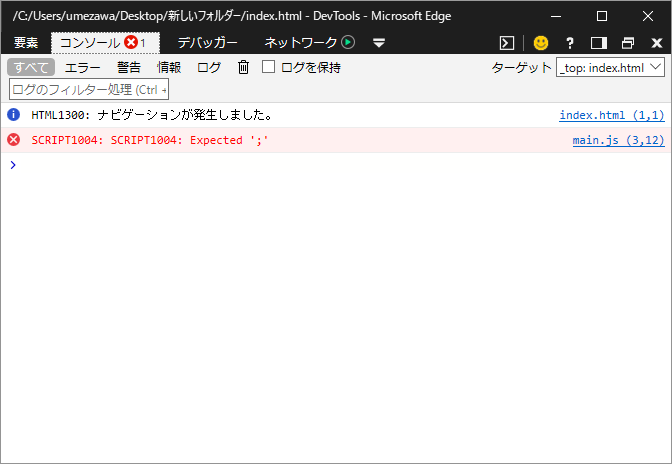
試しにスペルミスをしてみましょう。例えば、3行目の「const」を「cost」にして間違えてみます。ブラウザを再読み込みしてみると、青い四角形は表示されますが中身が表示されません。ここでキーボードのF12キーを押します。

タブを「コンソール」にすると、何やら赤文字の文章と×マークの怪しげな行がありますが、その右側の「main.js(3,12)」の部分をクリックしましょう。
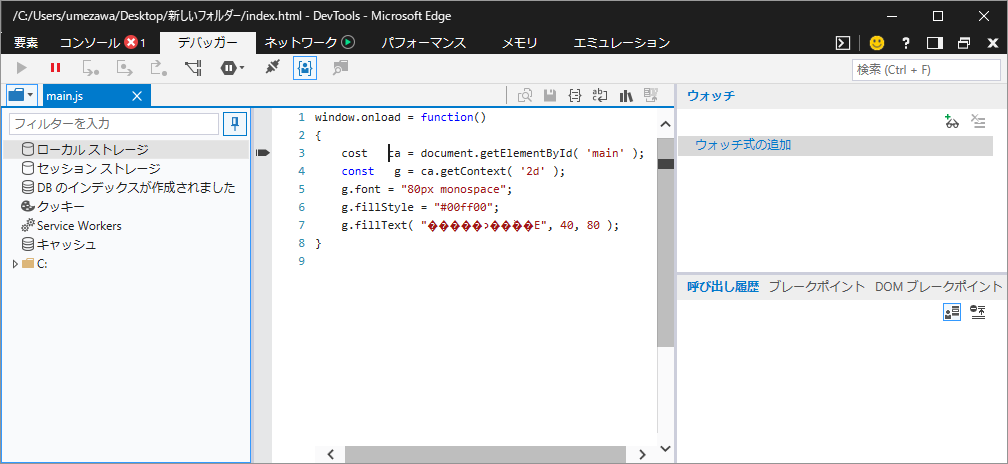
そうすると、タブが「デバッガー」へ移り、下記のような画面が表示されます。真ん中にソースコードが表示され、カーソルが3行目12桁の位置に存在するのが分かりますね。

このように、プログラムを記述後、思うような結果が表示されなかった場合(今回の場合では緑の文字列が表示されなかった場合)は、とりあえずF12キーを押して「コンソール」タブを見てみましょう。そして赤文字の行があれば、そこをクリックしてみると問題の箇所を教えてもらえます。
ただし、残念ながらここで完璧な答えは教えてもらえません。「costではなくconstではないですか?」等とは言ってくれませんし、そもそもカーソルの桁位置が「cost」のところではなく、その次の位置になっていますよね? このように、指摘は完璧ではありません。が、基本的には指摘されている「行」に関しては、そこが間違っている可能性が非常に高いので、その行全体を疑ってみる、といったところから始めれば良いと思います。
バグ修正はプログラミングに置いて非常に難易度が高く、かつ経験が物をいう作業なので、残念ながら説明を聞いただけで出来るようになったりはしないのですが、こればっかりは習うより慣れろ、で頑張って頂くしかありません。
「デバッガー」画面に表示されているソースコードの7行目が文字化けしているのには気付きましたでしょうか? これは文字コードが適切ではないからです。「ソースコードの適切な文字コードは何か?」みたいな話は非常にややこしいのですが、Web関連のプログラミングにおいては、基本的に「UTF-8」にしておけば問題ないはずです。
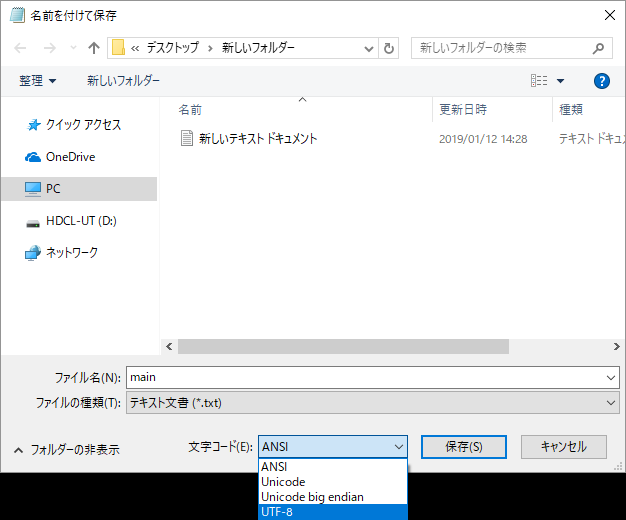
メモ帳で文字コードを変更するには、「ファイル(F)」⇒「名前を付けて保存(A)...」を選択後、下中央にある「文字コード(E):」を選びます。「UTF-8」へ変更して保存して下さい。

変更後、ブラウザの再読み込みをすれば、「デバッガー」画面のソースコードが正しく表示されるはずです。
また、JavaScriptファイルとHTMLファイルの文字コードは、基本的には同じにすべきですので、ついでにHTMLファイルのほうも修正しておきます。その際、そのHTMLファイルがUTF-8で記述されていることを示しておくと、より正しいHTMLファイルとなります(4行目)。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="main.js"></script>
</head>
<body>
<canvas id="main" width="640" height="360" style="background-color:#0000ff;"></canvas>
</body>
 戻る back
戻る back