

まずは作業用フォルダを作成して下さい。もちろん何でも構いません。ただのフォルダですからね。分かる方はここの説明は読み飛ばしていただいて結構です。
「作業用フォルダ? 何それいきなり専門用語使わないでよ!!」
っていう方は、下記の通りに操作して下さい。
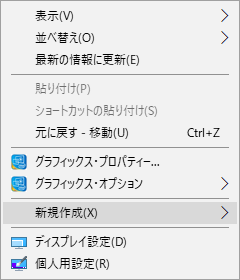
Windowsを起動するとデスクトップ画面が表示されると思うんですが、そこでマウスを右クリックしてメニューを表示して、「新規作成(X)」を選択して下さい。

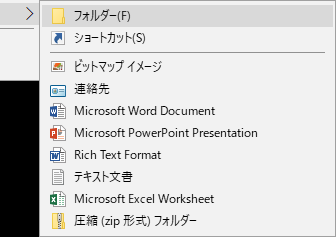
次に「フォルダー(F)」を選択します。

これで作業用フォルダがデスクトップ上に作成されました! もちろん、デスクトップ以外の場所に置いていただいても構いません。フォルダ名はお好きにどうぞ。

以上で作業用フォルダ作成は完了です。
次に、この作業用フォルダ内にファイルを作成します。「index.html」という名前のテキストファイルを作成したいんですけど、ここは完全初心者の方が最初に躓くポイントですね。WindowsというOSには
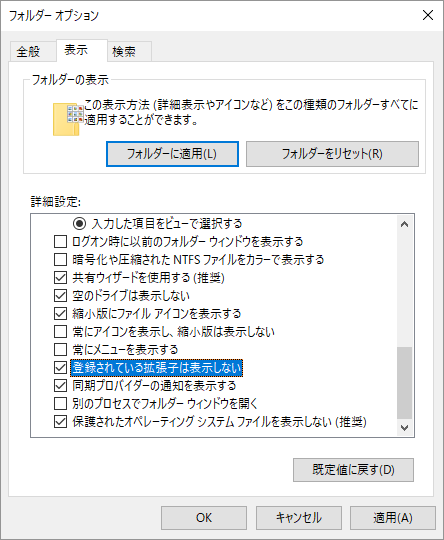
登録されている拡張子は表示しない

っていう選択肢があるんですけど、初期値はオンなんです。これでパソコン初心者の方が「拡張子」っいうものを意識しなくて済む新設設計? なんですけども、残念ながらプログラミング環境としては不向きな設定となっています。
で、これを機にその設定を変更していただく、っていう選択肢もあると思うんですけれども、WindowsOS自体の設定を変更してしまうっていうのは、やっぱり抵抗があるなぁ、っていう方もいらっしゃるかと思うので、この設定のまま頑張って作業してみたいと思います。このあたりの事情をご存知の方は、ここも読み飛ばしていただいて結構です。
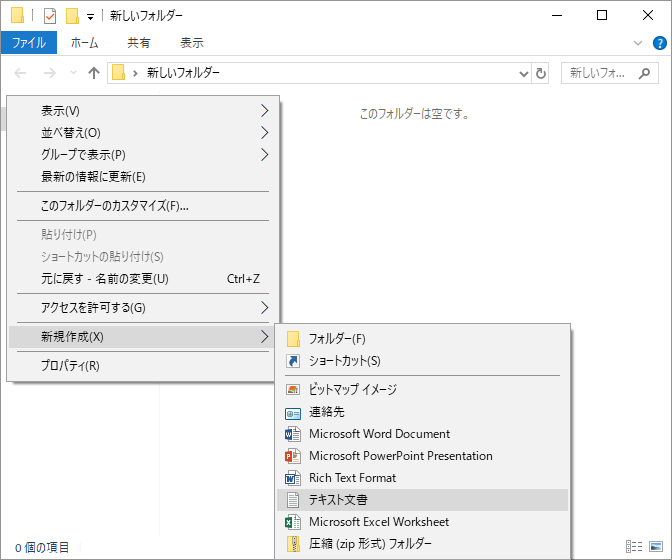
まず、先ほど作成した作業用フォルダを開いてください。そこで右クリックして「新規作成(X)」⇒「テキスト文章」を選択します。

この操作で、作業用フォルダ内に新しいテキストファイルが作成されるかと思います。

作成したファイルをダブルクリックすると、メモ帳が立ち上がります。

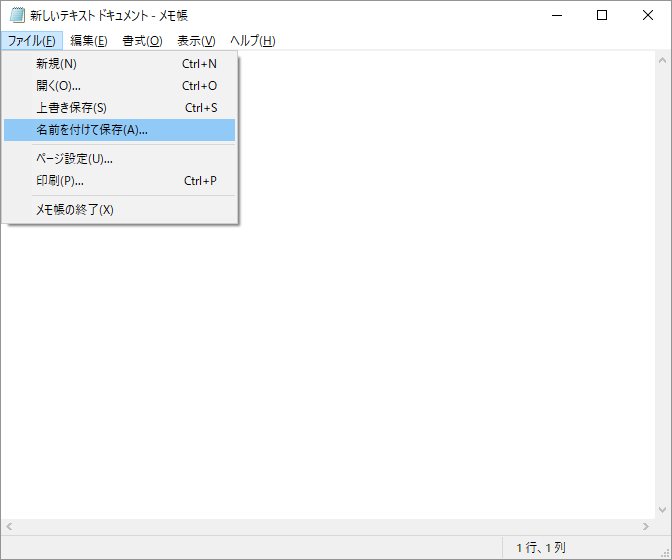
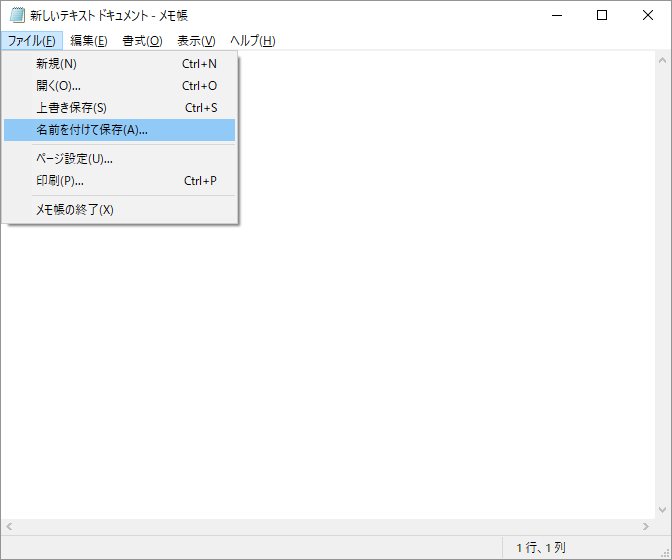
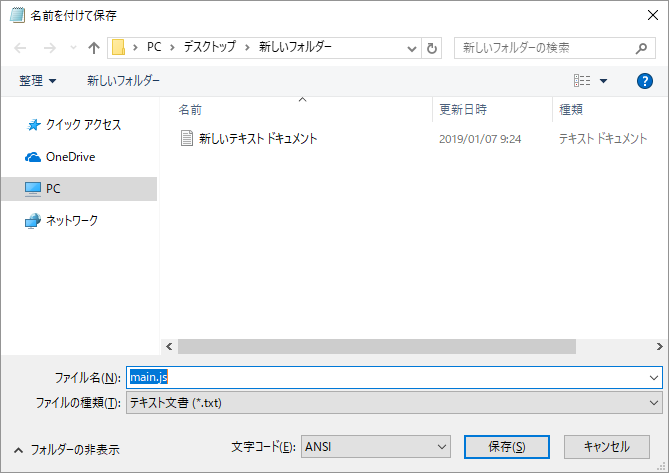
「ファイル(F)」⇒「名前を付けて保存(A)...」を選択します。

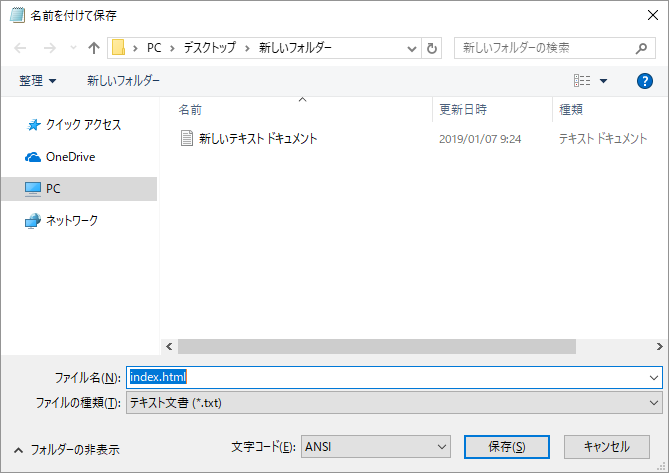
「ファイル名(N)」の欄に「index.html」を記述し、「保存(S)」します。

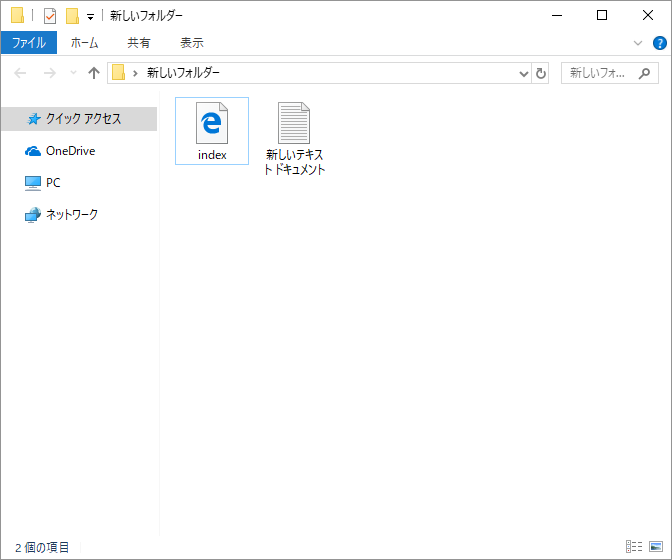
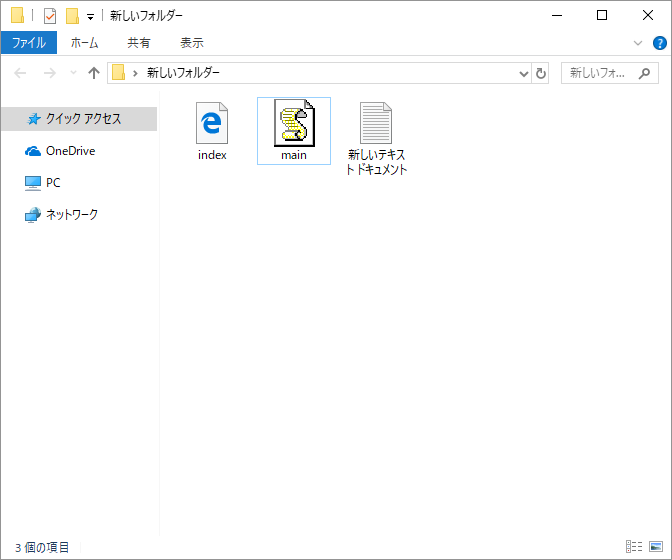
作業用フォルダに「index」ファイルが作成されれば成功です!

index.htmlテキストファイルが作成出来たら、さっそく中身を記述していたいと思います! 手始めに、
こんにちはHTMLと記述して保存してみてください。

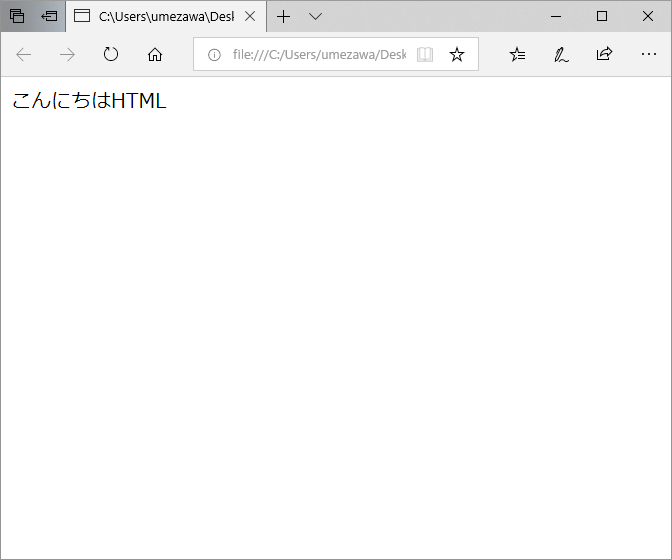
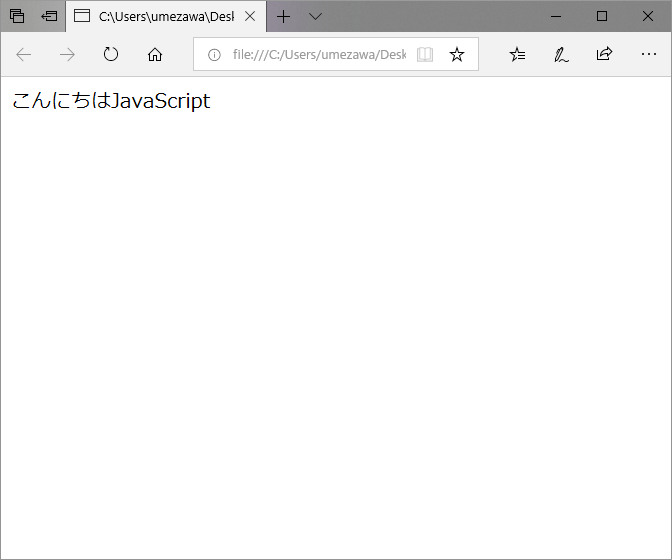
保存しましたら、その「index.html」ファイルをダブルクリック等で起動して下さい。ブラウザが表示されて、「こんにちはHTML」と書かれていれば成功です!

ここまで上手くいけば、環境構築はほぼ出来たといって良いんじゃないでしょうか? 次からは念願のJavaScriptの記述に移りましょう!
ブラウザ表示のためのJavaScriptプログラムを記述する方法は大きく分けて2種類あります。1つがHTMLファイルに直接記述する方法。もうひとつは別ファイルに記述して呼び出す方法。ここで両方のやり方を解説しても良いかなとも思うんですが、入門者に似たような機能を2種類紹介しても混乱するだけかなと思うので、ここでは別ファイルに記述する方法のみ解説します。
まずは、先ほど作成したHTMLファイルの記述内容を変更します。「こんにちはHTML」は削除して、代わりに以下の文字を記述して下さい。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript" src="main.js"></script>
</head>
<body>
こんにちはJavaScript
</body>
記述できましたら保存しておいて下さい。
「main.js」という新しいテキストファイルを作成します。「登録されている拡張子は表示しない」状態でのテキストファイル作成方法は先ほどと一緒ですが、念のためもう一度解説しますね。分かる方は読み飛ばして下さい。
まずは、先ほど作成した「新しいテキスト ドキュメント」を開きます。そこで、「ファイル(F)」⇒「名前を付けて保存(A)...」を選択します。

「ファイル名(N)」の欄に「main.js」と記述して、「保存(S)」します。

これで、作業用フォルダ内に「main.js」ファイルが作成されます。

今後、主に編集するファイルは、この「main.js」ファイルになります。が、今回のパートでは1行だけ記述して動作確認に留めましょう! 以下の内容を記述して下さい。
console.log("こんにちはconsole");
行末のセミコロンを忘れないよう注意して下さい。記述しましたら保存します。保存しましたら「index.html」をダブルクリック等で起動してみて下さい。起動するのは「main.js」ではなく「index.html」のほうです。

このように表示されればまずは成功です! 表示されない場合は、「index.html」の記述内容を見直して下さい。
正しく表示されましたら、次はこの状態でキーボードの「F12」キーを押して下さい。キーボードの右上のほうにあるキーですね!
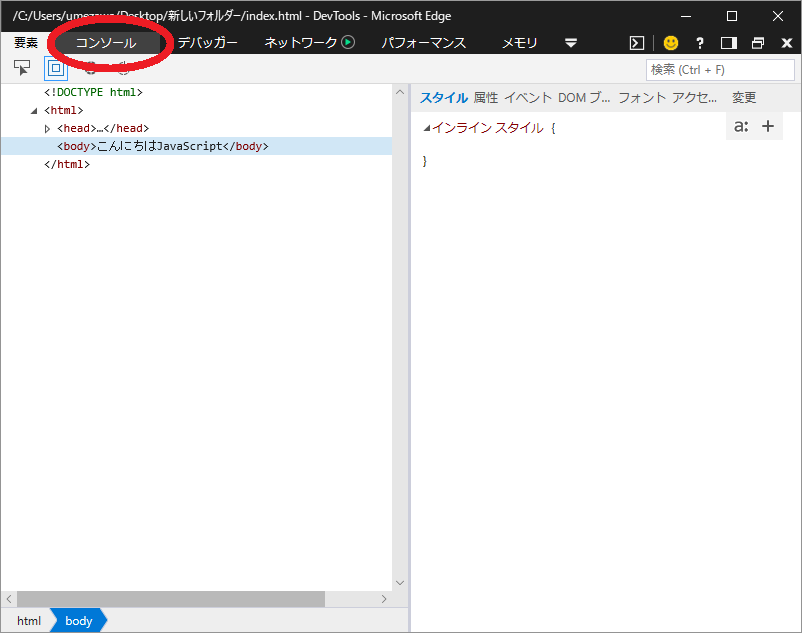
新しく見慣れないウィンドウが表示されましたら、画面左上の「コンソール」をクリックします。

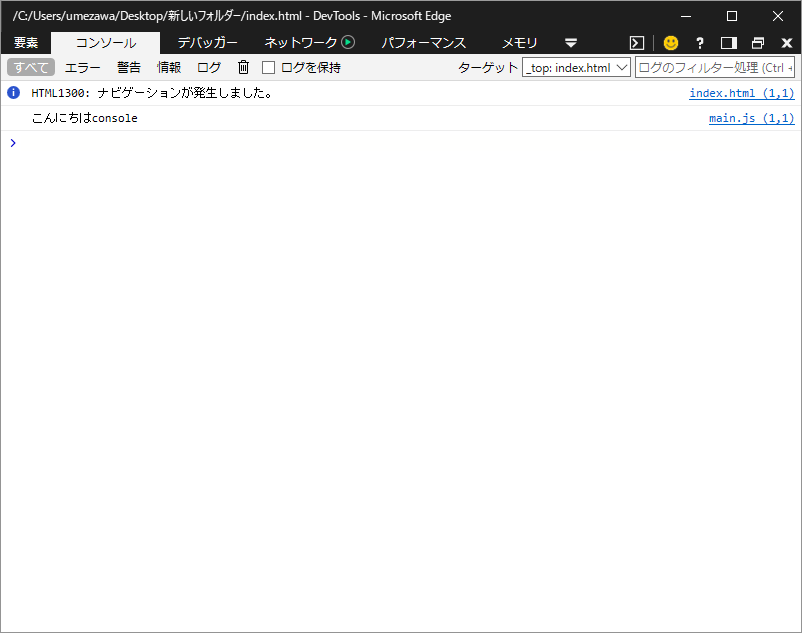
「こんにちはconsole」と表示されていれば成功です!

上手く表示されない場合、いくつかの要因が考えられますが、まずはタイプミスが無いかどうか疑ってみて下さい。今回作成したソースファイルをこのページに置いておきますので、それをダウンロードして試してみていただくのが確実かもしれません。その場合、必ずzipを展開してから実行して下さい。そうしないとコンソールが表示されません。
それでもダメな場合は解決が困難ですが、エラーメッセージが出ていれば、それをググる。後はセキュリティ対策ソフトを疑ってみる、等ですかね。基本的には購入してから何も弄っていないWindows10のパソコンでしたら、これで動くはずです。
前: #01 はじめに 目次 次: #03 HTML5 Canvas
 戻る back
戻る back